Поэтому дизайнеры используют общепринятые иконки — корзины, стрелки скачивания, пятизвездочные шкалы оценки. По исследованиям Wilderness Agency, около 75% потребителей делают выводы о надежности сайта на основании оформления. Поэтому важно не только следить за скоростью загрузки и прочими деталями, но и разрабатывать эстетичный и удобный интерфейс.
В большинстве случаев лучше, чтобы пользователь сам захотел воспроизвести те или иные файлы. Если Вы все же настаиваете на авто запуске, тогда, во избежание разочарования клиента нужно учесть несколько нюансов. Во-первых, хорошей практикой будет предупреждение пользователей о том, что сейчас будет проигрываться аудио или видеофайл. Во-вторых, предоставить ему возможность управлять этим процессом.
Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку. Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Если UX-дизайн определяет систему и пути взаимодействия продукта и пользователя, то задача дизайнера UI – выразить решения UX-дизайна понятным человеку способом. Как создать сайт, на который пользователям захочется возвращаться снова и снова? Какие способы для привлечения внимания используют дизайнеры со всего мира? Ответы на эти и другие вопросы даёт в своей книге Аарон Уолтер — ведущий дизайнер в области пользовательского опыта компании MailChimp.
Признаки Хорошо Спроектированного Интерфейса
На этом этапе также может создаваться Customer Journey Map — карта пользовательских путей. По сути CJM — визуализация взаимодействия потребителя и продукта с точки зрения пользователя. В карте дизайнер расписывает, каким путями клиент пришёл на сайт, с какими барьерами он при этом столкнулся, чего он боится и из-за чего может отказаться от покупки. За доступность, логику и красоту сайта или приложения отвечает UX/UI-дизайнер.
Разбираемся, что такое UX и UI, какие задачи решает специалист в этих областях, сколько он зарабатывает и какими навыками обладает. Юзабилити называют удобство использования продукта.Юзабилити напрямую связано с UX ― без чёткой проработки пользовательского опыта продукт не будет удобен. В промышленном дизайне аналог этого термина ― эргономичность. UX/UI-дизайнеры работают в диджитале, мобайле, крупные IT-холдинги собирают большие команды таких специалистов. Они работают над приложениями, поисковыми сервисами, делают интерфейсы для взаимодействия с нейросетями и внутренних продуктов компаний. Главные вопросы должны касаться сути сайта или приложения ― какова их задача, чем они будут отличаться от уже существующих продуктов, кто основные конкуренты.
На этом этапе создаются основные разделы продукта, определяется их взаимодействие и расположение. Правильно спроектировать структуру сайта или приложения поможет информационная архитектура. Она определяет, какие данные должны быть размещены на каждой странице и как связать их друг с другом, чтобы содержимое продукта стало удобным и логически связанным для пользователей.
Однако не стоит обольщаться, потому что предстоит дополнительно подтянуть знания по психологии поведения, веб-аналитике, теории принятия решений, социологии, электронной коммерции и т. Так можно оценивать рост, плато или снижение конверсии, самые популярные страницы, какие трудности остались и какие вновь появились. Это значит, что UX-UI-дизайнер должен оставаться на «короткой ноге» с клиентом. В идеале контент предоставляет заказчик, но в реальности дизайнер может долго и упорно его компоновать так, чтобы с ним не конфликтовала дизайн-концепция. Ему же надо (а не просто рекомендуется) рассказать заказчику, что и как должно быть размещено на каждой прототипируемой странице.

Ниже приведены несколько наших проектов, где гармонично сочетаются UX и UI. Проектирование интерфейсов требует эмпатии и умения работать в команде. UX-дизайнер не может обойтись без UI-специалиста, всегда работает в продуктовой команде и часто взаимодействует с пользователями, разработчиками и тестировщиками. Квалификация любого дизайнера интерфейсов зависит от того, на каком уровне находятся его практические навыки . Между обязанностями UX и UI дизайнеров огромная разница, но общая цель одна — создать продукт, отвечающего ключевым запросам пользователя.
Задачи Ux/ui-дизайнеров
Приложения и сайты решают разные пользовательские задачи, поэтому процесс создания интерфейса не может быть строго регламентирован. Однако работу UX/UI-специалиста можно условно разделить на несколько этапов. UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
- Но за итоговой красивой картинкой скрываются дни упорной работы.
- Ещё один важный плюс такого образования ― общение с однокурсниками и обмен опытом.
- Пункт, несмотря на свое чисто техническое положение, имеет большое и непосредственное влияние на UX/UI.
- В тех случаях, когда важно не просто создать сайт или приложение, а сделать его привлекательным и удобным для клиента.
- То есть для цифрового продукта внешний вид важен не меньше, чем содержание.
Разработка дизайна сайта или приложения — это долгий труд, который требует больших усилий. Поэтому умение долго работать над задачей точно пригодится человеку, решившему связать карьеру с UX/UI. Как правило, контент поставляет заказчик, но UX/UI-дизайнер может дать рекомендации, что такое ui в каких цветах и стилистике сделать фото и видео, чтобы они удачно вписались в концепцию. Также он может посоветовать, что лучше написать на каждом экране, чтобы привлечь внимание пользователя. Сейчас большинство дизайнеров отрисовывает прототипы в Figma.
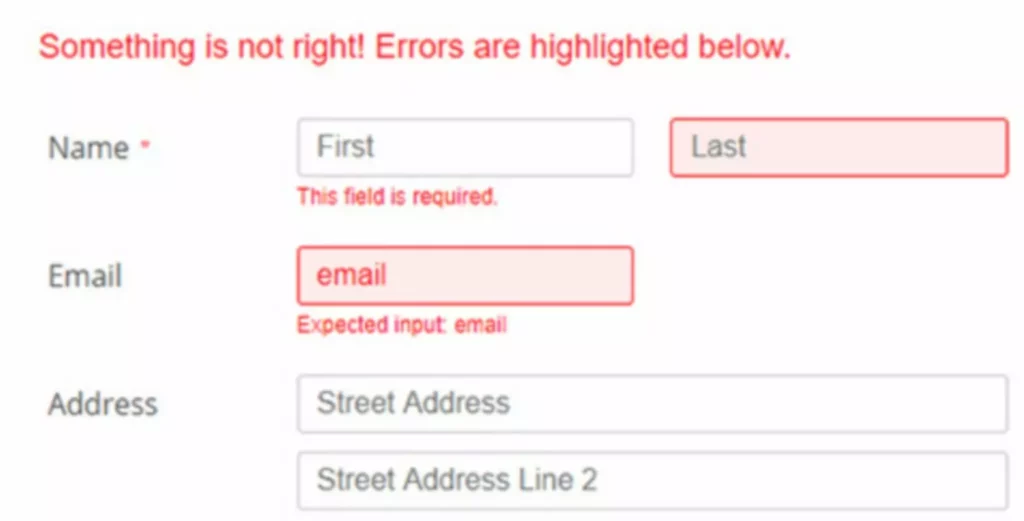
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю. Обратная связь, регистрация, авторизация — это далеко не полный перечень их возможного применения. Однако даже в таком простом элементе как формы, можно допустить целый ряд UX ошибок.
Представляем обзор, повествующий об этих загадочных словах. Новички, которые делают первые шаги в профессии, часто ошибочно полагают, что специалист в UX и UI — это один и тот же человек. Решать бизнес-задачи, составлять дорожную карту клиента. То есть сначала продумывают структуру, а затем пошагово прорабатывают детали. Уже на этом этапе черновик показывают разработчикам, чтобы понять, все ли идеи воплотятся. Наиболее заметны — самые значимые, например кнопки, спецпредложения.
Принципы хорошего UX/UI-дизайна — это центрирование на пользователе, простота, наглядность, доступность и эмоциональная привлекательность. Аббревиатура UX расшифровывается как consumer experience ― «пользовательский опыт». Простыми словами, это то, каким образом пользователь взаимодействует с интерфейсом и насколько сайт или приложение для него удобны.
Это самый настоящий скелет веб-ресурса, который показывает, где будут располагаться его «кирпичики», т.е. Если сайт имеет коммерческую направленность, вероятнее всего, его цель и основная задача — продажа товаров или услуг. Значит, CJM должна учесть как цепочку действий по заказам и покупкам, так и общение посетителей всех остальных страниц. Если резюмировать, то UX —функциональность, а UI — внешний вид интерфейса. Так, например, исследование Иоханнеса Иттена «Искусство цвета» было написано более полувека назад. Однако именно эти принципы могут дать основу для хорошего UI.
Некоторые распространённые ошибки в проектировании интерфейсов мы показываем в этой статье. Анализ результатов тестирования покажет, с какими проблемами сталкиваются пользователи и что в интерфейсе нужно подкорректировать. Читайте о принципах проектирования интерфейса, которые помогут разработать качественный прототип, в нашем материале. В CJM обычно указывают, с помощью каких источников пользователь попал на сайт, что он решал при взаимодействии, что могло ему помешать и как он дошёл до цели. Целевое действие ― это ключевое действие пользователя на сайте или в приложении, ради которого создавался ресурс.
Вы освоите эти программы на курсе Skypro «Графический дизайнер». Создадите в них баннеры и лендинги, дизайны визуала для соцсетей, презентации и email-рассылки. Сделаете из этих проектов конкурентоспособное портфолио и получите диплом установленного образца. Figma — в ней продумывают логику интерфейсов, собирают прототипы. Пожалуйста, заполните форму для того, чтобы задать вопрос или получить дополнительную информацию о поступлении в бакалавриат Школы дизайна НИУ ВШЭ — Нижний Новгород. На втором курсе студенты разрабатывают корпоративный сайт, используя Figma, а также изучают создание промо-сайтов и максимального эмоционального представления информации.
Подводя итог, можно утверждать, что цель UX-дизайна – сделать использование продукта удобным для пользователя. В широком понимании UX-дизайнер должен, не выходя за рамки обусловленной технологической платформы и функциональности, придать продукту, услуге или сервису черты person pleasant. Другими словами, система взаимодействия с пользователем должна выполнять свои функции и в то же время быть легкой в использовании, простой и интуитивно понятной. То есть для цифрового продукта внешний вид важен не меньше, чем содержание. Сейчас пользователи ожидают, что приложения и сайты будут выглядеть красиво. Умение визуализировать желания клиента, способность искать новые пути решения проблем и творческий подход помогут достичь успеха на выбранном поприще и сделать карьеру в дизайне продукта.

UX/UI-дизайнеры работают над созданием продукта, который будет удобен и приятен для пользователя. Они учитывают как внешний вид продукта (UI), так и его функциональность и удобство использования (UX). Справедливости ради нужно отметить, что UI-дизайн также имеет свои определенные правила и ограничения. Эта задача при создании https://deveducation.com/ сайтов и приложений решается путем создания эстетичного дизайна интерфейса продукта. Без исследования целевой аудитории создать эффективный и конкурентоспособный сайт или приложение не получится. Поэтому UX/UI-дизайнер должен понимать, как составлять портрет пользователя и как исследовать продукты конкурентов.
UX и UI применяют и в небольших агентствах и дизайн-студиях, и в крупных корпорациях. В тех случаях, когда важно не просто создать сайт или приложение, а сделать его привлекательным и удобным для клиента. Таким, чтобы человеку не захотелось искать альтернативу у конкурентов.
Как правило, первым делом создают протопи для ПК и ноутбуков, а потом для мобильных устройств — смартфонов и планшетов. Здесь в виде схем показывают, какие элементы и какой контент будут на разных страницах, что будет динамическим, а что — статическим контентом. Кроме того, разрабатывается логика, по которой будут взаимодействовать между собой элементы. Здесь формируется пул задач на сайт и формируется карта путешествий пользователей, или CJM. Она закрепляется в тои или иной форме и содержит все алгоритмы коммуникации пользователей с сайтом. Результаты анализа ЦА можно закреплять в виде майнд-карт (об этом мы поговорим ниже) или с помощью составления портретов представителей целевой аудитории.
